Modules
 stylify
stylify
stylify
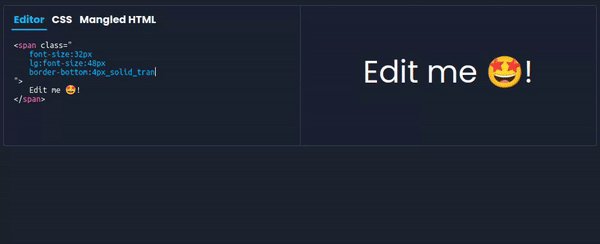
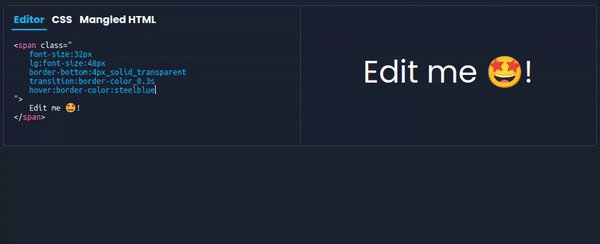
Stylify generates utility-first CSS dynamically based on what you write. Write HTML. Get CSS.
@stylify/nuxt introduction
Note: This plugin is for Nuxt 3 and newer versions. For older versions see @stylify/nuxt-module.
Stylify is a library that uses CSS-like selectors to generate optimized utility-first CSS dynamically based on what you write.
Don't study framework. Focus on coding.
The Nuxt module is a package for symplifing the Stylify integration into the Nuxt.js.
It automatically bundles CSS, mangles selectors and also provides a Stylify Profiler extension for easier development.

⚡ Why Stylify instead of CSS or inline styles?
Because of fewer CSS headaches, faster coding and extremely optimized output.
✨ Features
- 💎 Syntax you already know. Don't waste time studying CSS framework.
- 💎 Less switching between HTML/CSS files
- 💎 Automagic and Extremely tunned CSS optimization
- 💎 Simple CSS Bundles splitting for Layouts/Pages
- 💎 Easily Configurable and Extensible
- 💎 Prepared components
- 💎 Define Variables, Components, Custom selectors
- 💎 Add custom macros like ml:2
- 💎 Variables can be injected into CSS as CSS variables
- 💎 CSS variables can differ for each screen
- 💎 Simplify coding with helpers like
color:lighten(#000,10) - 💎 Style any device with dynamic screens
- 💎 You can mark areas for which CSS should not be
- 💎 Split bundles for page/layout/component
- 💎 Selectors are minified from long
.color:blueto short.a - 💎 No purge needed. CSS is generated only when something is matched
- 💎 Components & Custom selectors are attached to utilities. No duplicated
property:value - 💎 Hooks can modify CSS or output for example wrap it in CSS layers
- 💎 Mangled (hidden/unreadable) HTML classes in production (if mangled)
- 💎 Try it with frameworks like Next.js, Astro.build, SolidJS, Qwik Symfony, Nette, Laravel
- 💎 Works with bundlers like Webpack, Rollup, Vite.js
- 💎 Generated CSS can be used within SCSS, Less, Stylus
- 💎 CSS variables can be exported into external files and reused
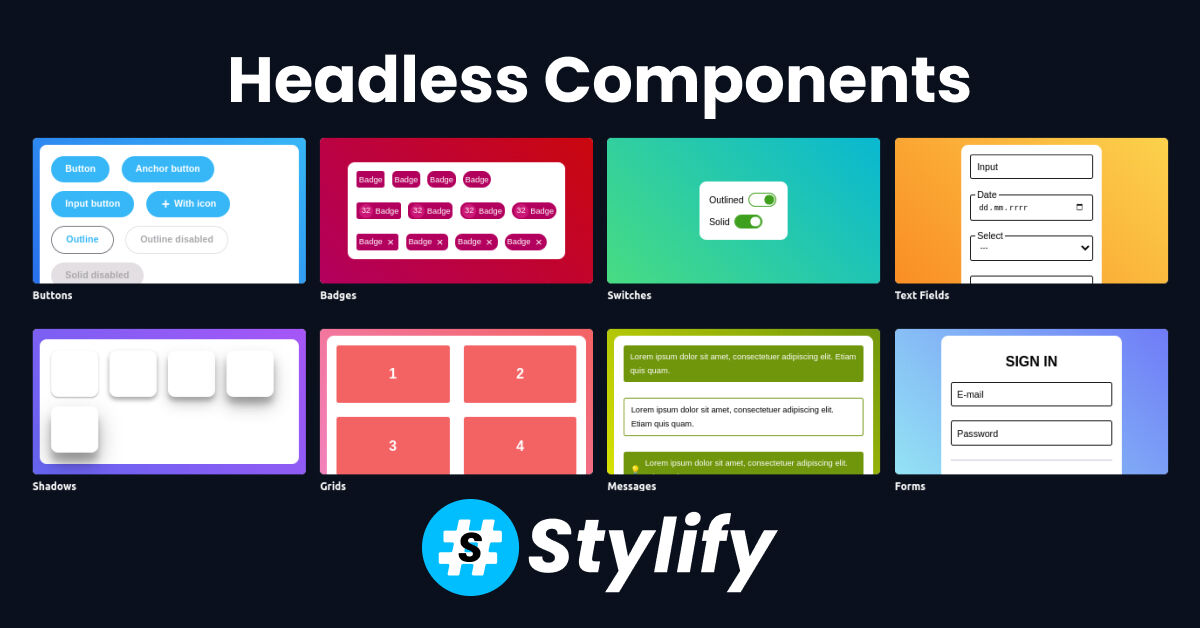
🔥 Prepared Copy&Paste Headless Components
Want to know more?
- Live examples and tutorials can be found in documentation.
- Information about each release can be found in releases.
- Have an idea? Found a bug? Feel free to create an issue.
Compatibility
| Environment | Version |
|---|---|
| Node | >= 14 |
| Nuxt.js | v3 |
Stay In Touch
- Visit Stylify website https://stylifycss.com.
- Follow Stylify on Twitter.
- Join Stylify community on Discord.
License
Copyright (c) 2021-present, Vladimír Macháček